|
1400
|
Is it possible to define my values for sorting
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("C1").SortType = 6;
G2antt1.Columns.Add("C2");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellData(h,0) = "3.your extra data";
var_Items.CellValue(h,1) = "SortValue=3";
h = var_Items.AddItem("Cell 1.1");
var_Items.CellData(h,0) = "1.your extra data";
var_Items.CellValue(h,1) = " SortValue=1";
h = var_Items.AddItem("Cell 1.2");
var_Items.CellData(h,0) = "5.your extra data";
var_Items.CellValue(h,1) = " SortValue=5";
h = var_Items.AddItem("Cell 1.3");
var_Items.CellData(h,0) = "2.your extra data";
var_Items.CellValue(h,1) = " SortValue=2";
}
</SCRIPT>
</BODY>
|
|
1399
|
I have multiple dropdown lists, that are depending on each other, that means that the values in dropdown list no. 2 is based on the users selection in dropdown list no 1. How can I do this
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="EditOpen()" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var v = var_Items.CellValue(var_Items.FocusItem,0);
var c = var_Items.CellCaption(var_Items.FocusItem,0);
var var_Editor = G2antt1.Columns.Item(1).Editor;
var_Editor.ClearItems();
var_Editor.AddItem(v,c,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column = G2antt1.Columns.Add("DropDownList");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First",null);
var_Editor.AddItem(2,"Second",null);
var_Editor.AddItem(3,"Third",null);
G2antt1.DrawGridLines = -1;
G2antt1.Columns.Add("DropDownList-Related").Editor.EditType = 3;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = -1;
var_Items.CellValue(var_Items.AddItem(2),1) = -1;
var_Items.CellValue(var_Items.AddItem(3),1) = -1;
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 2;
var_Items.CellEditorVisible(h,0) = false;
var_Items.CellSingleLine(h,0) = false;
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection" +
" on the first column.";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1398
|
Is it possible background color displayed when the mouse passes over an item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Def");
G2antt1.HotBackColor = 8388608;
G2antt1.HotForeColor = 16777215;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1397
|
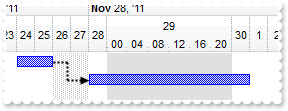
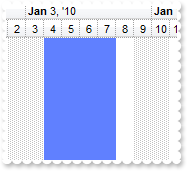
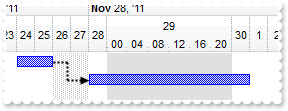
Is it possible to magnify a specified date and apply a different background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.DrawLevelSeparator = false;
var_Chart.PaneWidth(false) = 64;
var_Chart.FirstVisibleDate = "11/23/2011";
var_Chart.LevelCount = 3;
var_Chart.FirstWeekDay = 1;
var_Chart.AllowInsideZoom = true;
var_Chart.InsideZooms.Add("11/29/2011").AllowCustomFormat = true;
var var_InsideZoom = var_Chart.InsideZooms.Item("11/29/2011");
var_InsideZoom.Width = 68;
var_InsideZoom.CustomFormat.BackColorChart = 14737632;
var var_Items = G2antt1.Items;
var hA = var_Items.AddItem("Task A");
var_Items.AddBar(hA,"Task","11/24/2011","11/26/2011","A",null);
var hB = var_Items.AddItem("Task B");
var_Items.AddBar(hB,"Task","11/28/2011","12/1/2011","B",null);
var_Items.AddLink("LinkAB",hA,"A",hB,"B");
var_Items.Link("LinkAB",9) = 2;
var_Items.Link("LinkAB",10) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1396
|
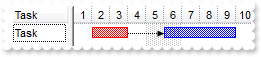
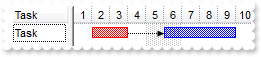
Could you please tell me how to add multiple bars to the one line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "1/1/2002";
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.ItemBar(h,"A",33) = 255;
var_Items.AddLink("AB",h,"A",h,"B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1395
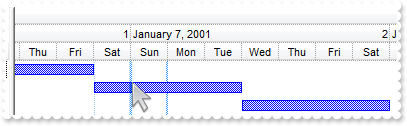
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",6) = 0;
G2antt1.EndUpdate();
G2antt1.Template = "Dim p;p = CreateObject(`Exontrol.Print`);p.PrintExt = Me;p.AutoRelease = False;p.Preview();";
}
</SCRIPT>
</BODY>
|
|
1394
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",6) = 0;
G2antt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = G2antt1.ExecuteTemplate("me");
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
1393
|
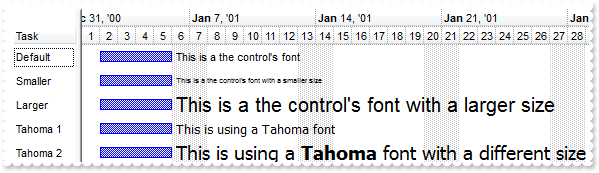
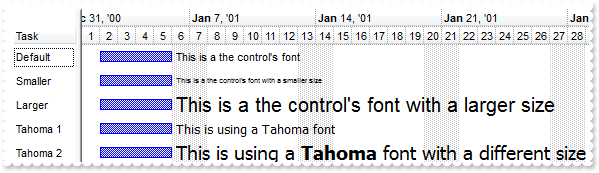
Is it possible to display the bar's captions or labels with a different font/size

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.DefaultItemHeight = 24;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 64;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Default");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","","This is a the control's font");
var_Items.ItemBar(h,"",4) = 18;
h = var_Items.AddItem("Smaller");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","","<font ;5>This is a the control's font with a smaller size");
var_Items.ItemBar(h,"",4) = 18;
h = var_Items.AddItem("Larger");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","","<font ;15>This is a the control's font with a larger size");
var_Items.ItemBar(h,"",4) = 18;
h = var_Items.AddItem("Tahoma 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","","<font Tahoma>This is using a Tahoma font");
var_Items.ItemBar(h,"",4) = 18;
h = var_Items.AddItem("Tahoma 2");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","","<font Tahoma;14>This is using a <b>Tahoma</b> font with a different size");
var_Items.ItemBar(h,"",4) = 18;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1392
|
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("1","K1");
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = G2antt1.ConditionalFormats.Add("1","K2");
var_ConditionalFormat1.BackColor = 255;
var_ConditionalFormat1.ApplyTo = 2;
G2antt1.MarkSearchColumn = false;
G2antt1.DrawGridLines = -2;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var_Columns.Add("Column 3");
var var_Items = G2antt1.Items;
var_Items.AddItem(null);
var_Items.AddItem(null);
var_Items.AddItem(null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1391
|
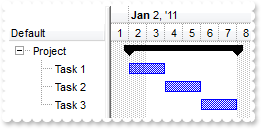
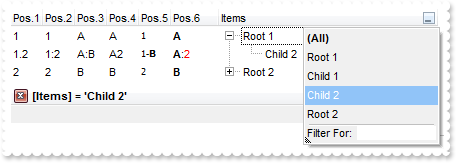
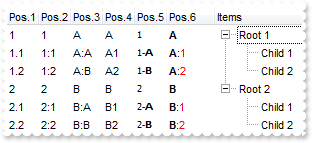
Is it possible to change the height for all items at once
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Items");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = true;
G2antt1.EndUpdate();
G2antt1.DefaultItemHeight = 12;
G2antt1.Items.ItemHeight(0) = 12;
}
</SCRIPT>
</BODY>
|
|
1390
|
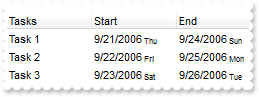
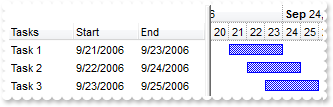
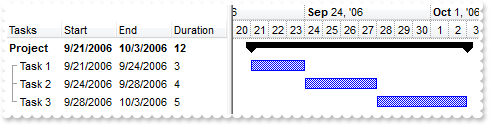
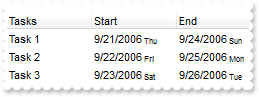
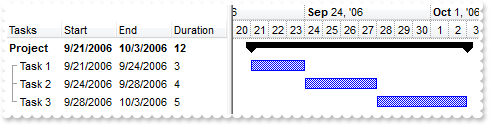
Is it possible to include the weekday when displaying the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Def(17) = 1;
var_Column.FormatColumn = "value + '<font ;6> ' + (weekday(date(value)) case(0:'Sun';1:'Mon';2:'Tue';3:'Wed';4:'Thu';5:'Fri';6:'Sat'))";
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Def(17) = 1;
var_Column1.FormatColumn = "value + '<font ;6> ' + (weekday(date(value)) case(0:'Sun';1:'Mon';2:'Tue';3:'Wed';4:'Thu';5:'Fri';6:'Sat'))";
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 256;
var_Chart.NonworkingDays = 0;
var_Chart.FirstWeekDay = 1;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/25/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1389
|
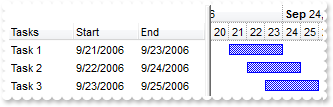
I need my chart to display the end date with on day less. How can I do this (Method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var_Columns.Add("Start").Def(18) = 1;
var var_Column = var_Columns.Add("End");
var_Column.Def(18) = 2;
var_Column.FormatColumn = "shortdate(date(value)-1)";
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 196;
var_Chart.NonworkingDays = 0;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/25/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1388
|
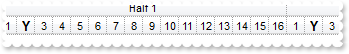
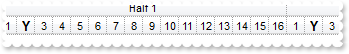
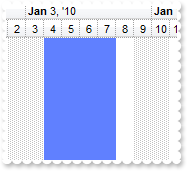
Is it possible to display my custom time-units

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = 0;
var_Chart.NonworkingDays = 0;
var var_Level = var_Chart.Level(0);
var_Level.Unit = 4096;
var_Level.Count = 16;
var_Level.Alignment = 1;
var_Level.Label = "<%i%>";
var_Level.FormatLabel = "'Half ' + (1 + (value/16) mod 2)";
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%i%>";
var_Level1.FormatLabel = "1 + value mod 16";
var_Level1.ReplaceLabel(2) = "<font ;10><B>Y";
var_Chart.AdjustLevelsToBase = true;
var_Chart.ScrollRange(0) = 0;
var_Chart.ScrollRange(1) = 31;
}
</SCRIPT>
</BODY>
|
|
1387
|
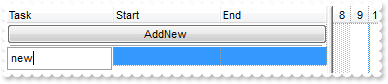
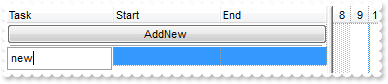
Is it possible to add new records and see them in the control's view using the DataSource

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.SelectItem(Item) = true;
var_Items.EnsureVisibleItem(Item);
G2antt1.Edit(0);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
G2antt1.DataSource.AddNew(null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var rs = new ActiveXObject("ADODB.Recordset");
rs.Append("Task",8,null,null,null);
rs.Append("Start",7,null,null,null);
rs.Append("End",7,null,null,null);
rs.Open(null,null,null,null,null);
G2antt1.DrawGridLines = -2;
G2antt1.DetectAddNew = true;
G2antt1.DetectDelete = true;
G2antt1.DataSource = rs;
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemDivider(h) = 0;
var_Items.ItemHeight(h) = 22;
var_Items.CellValue(h,0) = "AddNew";
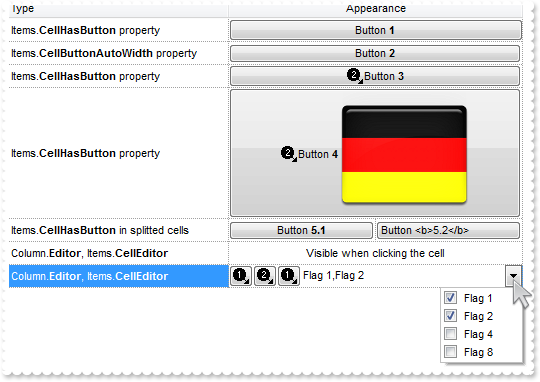
var_Items.CellHasButton(h,0) = true;
var_Items.CellHAlignment(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
1386
|
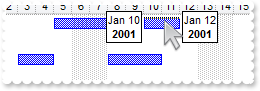
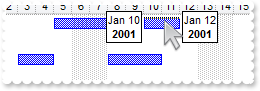
How can I limit the bars to scrolling range only
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CreateBar(Item, DateStart, DateEnd)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemBar(Item,"newbar",22) = G2antt1.Chart.ScrollRange(2);
var_Items.ItemBar(Item,"newbar",25) = G2antt1.Chart.ScrollRange(3);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 56;
var_Chart.ScrollRange(0) = "1/1/2001";
var_Chart.ScrollRange(1) = "1/15/2001";
var_Chart.FirstVisibleDate = "1/12/2001";
var_Chart.AllowCreateBar = 1;
var var_Items = G2antt1.Items;
var_Items.AddItem("Task 1");
var_Items.AddItem("Task 2");
var_Items.AddItem("Task 3");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1385
|
How do I get the handle of the last added item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Def");
var var_Items = G2antt1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
alert( var_Items.ItemByIndex(var_Items.ItemCount) );
}
</SCRIPT>
</BODY>
|
|
1384
|
How can I set the charts date format to any other international Format then the US version. I would need "dd.mmm.yyyy" instead of "mmm.d.'yy"
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%dd%>.<%mmm%>.<%yyyy%>";
var_Level.Unit = 256;
var_Level.Alignment = 17;
}
</SCRIPT>
</BODY>
|
|
1383
|
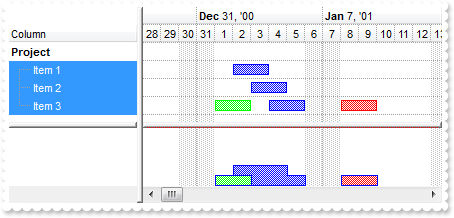
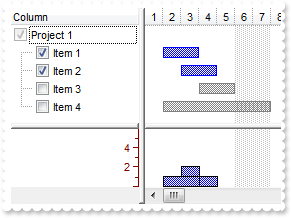
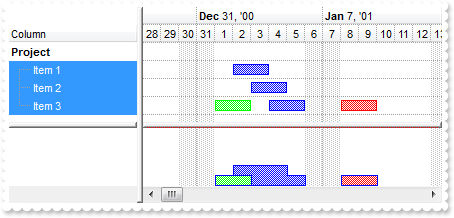
Is it possible to define the bar colors, and have the cumulative histogram showing the same colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = false;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.AllowLinkBars = false;
var_Chart.DrawGridLines = -1;
var_Chart.FirstVisibleDate = "12/24/2000";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.PaneWidth(0) = 128;
var_Chart.HistogramView = 1298;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramType = 256;
var_Bar.HistogramItems = 6;
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramCumulativeOriginalColorBars = 1;
var_Bar.OverlaidType = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.ItemBold(h) = true;
var_Items.SelectableItem(h) = false;
var h1 = var_Items.InsertItem(h,null,"Item 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001",null,null);
h1 = var_Items.InsertItem(h,null,"Item 2");
var_Items.AddBar(h1,"Task","1/3/2001","1/5/2001",null,null);
h1 = var_Items.InsertItem(h,null,"Item 3");
var_Items.AddBar(h1,"Task","1/4/2001","1/6/2001",null,null);
var_Items.AddBar(h1,"Task","1/1/2001","1/3/2001","green",null);
var_Items.ItemBar(h1,"green",33) = 65280;
var_Items.AddBar(h1,"Task","1/8/2001","1/10/2001","red",null);
var_Items.ItemBar(h1,"red",33) = 255;
var_Items.ExpandItem(h) = true;
var_Items.SelectAll();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1382
|
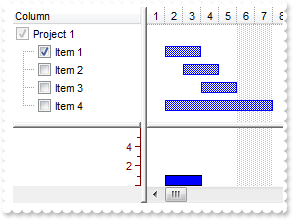
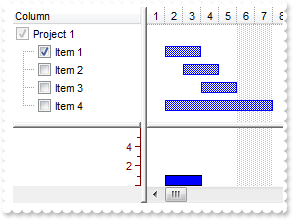
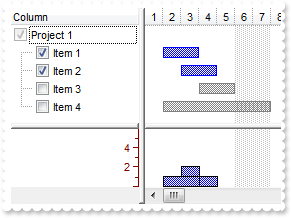
How can I hide the values shown in the legend when cumulative histogram is displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.PaneWidth(0) = 128;
var_Chart.HistogramView = 1300;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 1;
var_Bar.HistogramType = 256;
var_Bar.HistogramItems = 6;
var_Bar.HistogramRulerLinesColor = 128;
var_Bar.HistogramBorderColor = 1;
var_Bar.HistogramCumulativeShowLegend = 65535;
var_Bar.HistogramCumulativeOriginalColorBars = false;
var var_Column = G2antt1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 3"),"Task","1/4/2001","1/6/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 4"),"Task","1/2/2001","1/8/2001",null,null);
var_Items.CellState(var_Items.ItemByIndex(1),0) = 1;
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1381
|
Is it possible to define the bar colors, and have the cumulative histogram showing the same colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.SelForeColor = G2antt1.ForeColor;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.PaneWidth(0) = 128;
var_Chart.HistogramView = 1300;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 8421504;
var_Bar.HistogramType = 256;
var_Bar.HistogramItems = 6;
var_Bar.HistogramRulerLinesColor = 128;
var_Bar.HistogramBorderColor = 1;
var_Bar.HistogramCumulativeColors = 2;
var_Bar.HistogramCumulativeColor(0) = 16711680;
var_Bar.HistogramCumulativeColor(1) = 16711680;
var_Bar.HistogramCumulativeOriginalColorBars = false;
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramCumulativeShowLegend = 65535;
var var_Column = G2antt1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 3"),"Task","1/4/2001","1/6/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 4"),"Task","1/2/2001","1/8/2001",null,null);
var_Items.CellState(var_Items.ItemByIndex(1),0) = 1;
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1380
|
Is it possible to show the non-working pattern over the bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.NonworkingDaysPattern = 6;
var_Chart.NonworkingDaysColor = 0;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.HistogramView = 2160;
var_Chart.LevelCount = 2;
var var_Bars = var_Chart.Bars;
var var_Bar = var_Bars.Add("Empty");
var_Bar.Color = 0;
var_Bar.Pattern = 5;
var_Bar.Shape = 17;
var var_Bar1 = var_Bars.Add("Task:Empty");
var_Bar1.Shortcut = "Task";
var_Bar1.HistogramItems = -5;
var_Bar1.HistogramCriticalValue = 3;
var_Bar1.HistogramType = 0;
var_Bar1.HistogramPattern = var_Bar1.Pattern;
var_Bar1.Def(3) = "<%=%258%> working days bar";
var_Bar1.Def(4) = 18;
var_Bar1.Def(20) = true;
var_Chart.UnitWidthNonworking = -12;
var_Chart.Level(1).FormatLabel = "weekday(dvalue) in (0,6) ? `` : value";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","6/23/2005","6/29/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","6/24/2005","6/28/2005","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1379
|
I'm showing values from a ado recordset from sql 2005. When I try to edit a column with integers, it just skips back to the original numbers after pressing enter..., why
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Error(Error, Description)" LANGUAGE="JScript">
alert( Error );
alert( Description );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",1,1,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1378
|
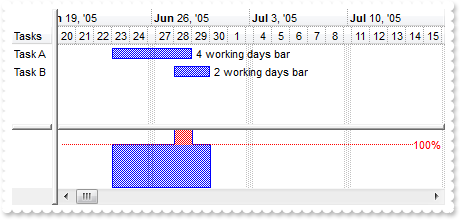
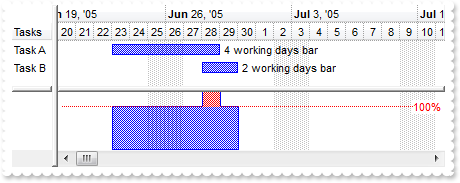
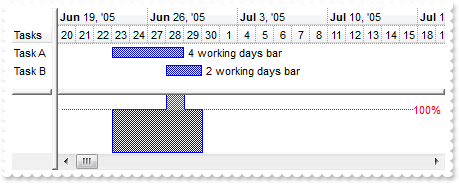
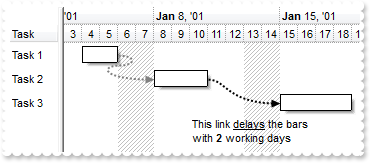
Is it possible to reduce the non-working parts of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.HistogramView = 112;
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramType = 1;
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Chart.UnitWidthNonworking = -8;
var_Chart.Level(1).FormatLabel = "weekday(dvalue) in (0,6) ? `` : value";
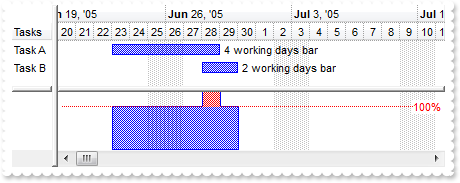
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task A");
var_Items.AddBar(h,"Task","6/23/2005","6/29/2005","","4 working days bar");
var_Items.ItemBar(h,"",10) = false;
var_Items.ItemBar(h,"",4) = 18;
var_Items.ItemBar(h,"",21) = 4;
var_Items.ItemBar(h,"",20) = true;
h = var_Items.AddItem("Task B");
var_Items.AddBar(h,"Task","6/28/2005","6/30/2005","","2 working days bar");
var_Items.ItemBar(h,"",10) = false;
var_Items.ItemBar(h,"",4) = 18;
var_Items.ItemBar(h,"",21) = 2;
var_Items.ItemBar(h,"",20) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1377
|
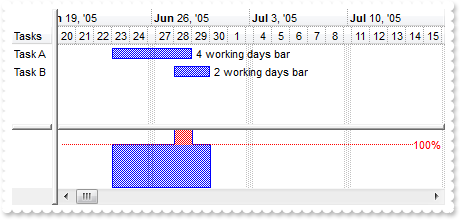
I don't want to see the "schedule"/show "workload" in non-working days part of the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.HistogramView = 112;
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramType = 1;
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Chart.ShowNonworkingDates = false;
var_Chart.ShowNonworkingUnits = false;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task A");
var_Items.AddBar(h,"Task","6/23/2005","6/29/2005","","4 working days bar");
var_Items.ItemBar(h,"",10) = false;
var_Items.ItemBar(h,"",4) = 18;
var_Items.ItemBar(h,"",21) = 4;
var_Items.ItemBar(h,"",20) = true;
h = var_Items.AddItem("Task B");
var_Items.AddBar(h,"Task","6/28/2005","6/30/2005","","2 working days bar");
var_Items.ItemBar(h,"",10) = false;
var_Items.ItemBar(h,"",4) = 18;
var_Items.ItemBar(h,"",21) = 2;
var_Items.ItemBar(h,"",20) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
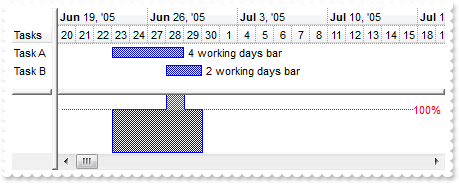
1376
|
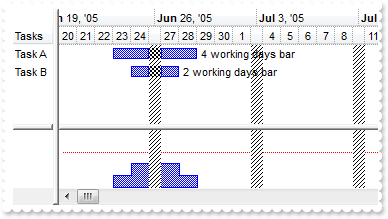
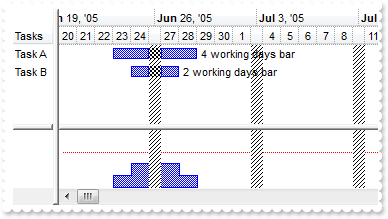
The control shows, and handles non-working days PERFECT, but how is it possible to reflect this in the Histogram. I don't want to "schedule"/show "workload" in non-working days...

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.HistogramView = 112;
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramType = 1;
var_Bar.HistogramPattern = var_Bar.Pattern;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task A");
var_Items.AddBar(h,"Task","6/23/2005","6/29/2005","","4 working days bar");
var_Items.ItemBar(h,"",10) = false;
var_Items.ItemBar(h,"",4) = 18;
var_Items.ItemBar(h,"",21) = 4;
var_Items.ItemBar(h,"",20) = true;
h = var_Items.AddItem("Task B");
var_Items.AddBar(h,"Task","6/28/2005","6/30/2005","","2 working days bar");
var_Items.ItemBar(h,"",10) = false;
var_Items.ItemBar(h,"",4) = 18;
var_Items.ItemBar(h,"",21) = 2;
var_Items.ItemBar(h,"",20) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1375
|
When I do select the button in the overview-zoom I want the scaling to change accordingly. Can I set different scales per selected zoom level

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="OverviewZoom()" LANGUAGE="JScript">
alert( G2antt1.Chart.UnitScale );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.Label(16777216) = "";
var_Chart.Label(0) = "";
}
</SCRIPT>
</BODY>
|
|
1374
|
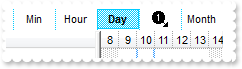
How do I display Icons instead of text in the overview zoom area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = G2antt1.Chart;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.Label(16777216) = "";
var_Chart.Label(0) = "";
alert( var_Chart.OverviewZoomCaption );
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|Month|Third|<img>1</img>|Day|Hour|Min|Sec";
}
</SCRIPT>
</BODY>
|
|
1373
|
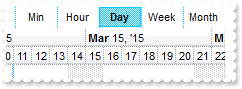
How do I get it to only display Min, Hour, Day, Week , Month, ie remove Sec and Year in the overview area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.Label(16777216) = "";
var_Chart.Label(0) = "";
}
</SCRIPT>
</BODY>
|
|
1372
|
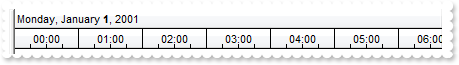
Is it possible to show quarter hours markers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.GridLineColor = 0;
G2antt1.VisualAppearance.Add(3,"gBFLBCJwBAEHhEJAEGg4BdMIQAAYAQGKIYBkAKBQAGaAoDDUNw5QwAAwjSKkEwsACEIrjKCRShyCYZRhGcTAFBMIhkGoSZKlCIRVDCKYJDbKACSFKkNQ7AabZBgOQJV" +
"gOKovThKcIybQAASJCKRY7nUIIJA+SoDSRAbqhYIgASnKqLJAkACIJJAaRjHQdJxGKKMQANBghCZseKhWgkKIJUxAdLTWAAMQuaCoZ5icRAca2fJ+XzfeBYDgmAYNQbD" +
"cJhHCMMwXDaJZBiGJ4dimI4rR7JIDzDJ8cxbEKTZ5meg5boGRZNTrMQA0fQ9MynK6vahfOi7DpuaZnWrcMb2fYNZwrGq0bxoW58BwmP5/XrkNa4XgcVgmAUBA");
G2antt1.HeaderHeight = 20;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 65536;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 16;
var_Level.Label = "<%dddd%>, <%mmmm%> <b><%d%></b>, <%yyyy%>";
var_Level.DrawTickLines = 2;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%hh%>:00";
var_Level1.BackColor = 50331648;
var_Level1.DrawTickLines = 2;
var_Chart.DrawLevelSeparator = 2;
var_Chart.UnitWidth = 64;
var_Chart.ResizeUnitScale = 1048576;
var_Chart.ResizeUnitCount = 15;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1371
|
How can I ensure or always show the labels on the chart part, when scrolling the chart to left or right
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.UnitWidth = 48;
var_Chart.UnitScale = 65536;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 17;
var_Level.Label = "<%dddd%>, <%mmmm%> <b><%d%></b>, <%yyyy%>";
var_Chart.Level(1).Label = "<%hh%>:00";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1370
|
I associate the Start and End columns with bars, but some of them are not shown. What am I doing wrong
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/25/2000";
var_Chart.PaneWidth(false) = 128;
var var_Column = G2antt1.Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Def(19) = "K1";
var var_Column1 = G2antt1.Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Def(19) = "K1";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem(null),"Task","1/1/2001","1/5/2001","K1",null);
var_Items.AddBar(var_Items.AddItem(null),"Task","1/2/2001","1/6/2001","K1",null);
var_Items.AddBar(var_Items.AddItem(null),"Task","1/3/2001","1/7/2001","????","????");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1369
|
How can I implement OLE Drag and Drop operation
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("your data to drag")
AllowedEffects = 2;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
G2antt1.OLEDropMode = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1368
|
I can not associate the bar's start and end properties with my start/end columns, only if the bar's key is empty or null. What can I do

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Item("Tasks").Def(19) = "B";
var_Columns.Item("Start").Def(19) = "B";
var_Columns.Item("End").Def(19) = "B";
var var_Items = G2antt1.Items;
var_Items.CellValue(Item,1) = "B";
var_Items.ItemBar(0,"B",33) = 0;
var_Items.ItemBar(0,"A",33) = 16775408;
G2antt1.EndUpdate();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Tasks");
var_Column.Width = 32;
var_Column.Def(18) = 3;
var_Column.Def(19) = "A";
var var_Column1 = var_Columns.Add("Start");
var_Column1.Def(18) = 1;
var_Column1.Def(19) = "A";
var_Column1.Editor.EditType = 7;
var var_Column2 = var_Columns.Add("End");
var_Column2.Def(18) = 2;
var_Column2.Def(19) = "A";
var_Column2.Editor.EditType = 7;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 196;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 6;
var_Bar.OverlaidType = 515;
var_Bar.Overlaid(256) = 80;
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "Select";
var_Items.CellHasButton(h,0) = true;
var_Items.CellMerge(h,1) = 2;
var_Items.CellValue(h,1) = "A";
var_Items.CellEditor(h,1).EditType = 1;
var var_Items1 = G2antt1.Items;
var_Items1.AllowCellValueToItemBar = true;
h = var_Items1.AddItem("Task 1");
var_Items1.AddBar(h,"Task","9/21/2006","9/24/2006","A","A");
var_Items1.AddBar(h,"Task","9/25/2006","9/28/2006","B","B");
var_Items1.ItemBar(h,"B",33) = 16775408;
h = var_Items1.AddItem("Task 2");
var_Items1.AddBar(h,"Task","9/22/2006","9/25/2006","A","A");
var_Items1.AddBar(h,"Task","9/26/2006","9/29/2006","B","B");
var_Items1.ItemBar(h,"B",33) = 16775408;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1367
|
How can I determine the order of the events
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddLink(LinkKey)" LANGUAGE="JScript">
alert( "AddLink" );
alert( LinkKey );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AfterExpandItem(Item)" LANGUAGE="JScript">
alert( "AfterExpandItem" );
alert( Item );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AllowLink(StartItem, StartBarKey, EndItem, EndBarKey, LinkKey, Cancel)" LANGUAGE="JScript">
alert( "AllowLink" );
alert( StartItem );
alert( StartBarKey );
alert( EndItem );
alert( EndBarKey );
alert( LinkKey );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( "AnchorClick" );
alert( AnchorID );
alert( Options );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="BarParentChange(Item, Key, NewItem, Cancel)" LANGUAGE="JScript">
alert( "BarParentChange" );
alert( Item );
alert( Key );
alert( NewItem );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="BarResize(Item, Key)" LANGUAGE="JScript">
alert( "BarResize" );
alert( Item );
alert( Key );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
alert( "BarResizing" );
alert( Item );
alert( Key );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="BeforeExpandItem(Item, Cancel)" LANGUAGE="JScript">
alert( "BeforeExpandItem" );
alert( Item );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
alert( "ButtonClick" );
alert( Item );
alert( ColIndex );
alert( Key );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="CellImageClick(Item, ColIndex)" LANGUAGE="JScript">
alert( "CellImageClick" );
alert( Item );
alert( ColIndex );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
alert( "CellStateChanged" );
alert( Item );
alert( ColIndex );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
alert( "Change" );
alert( Item );
alert( ColIndex );
alert( NewValue );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="ChartEndChanging(Operation)" LANGUAGE="JScript">
alert( "ChartEndChanging" );
alert( Operation );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="ChartSelectionChanged()" LANGUAGE="JScript">
alert( "ChartSelectionChanged" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="ChartStartChanging(Operation)" LANGUAGE="JScript">
alert( "ChartStartChanging" );
alert( Operation );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Click()" LANGUAGE="JScript">
alert( "Click" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
alert( "ColumnClick" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="CreateBar(Item, DateStart, DateEnd)" LANGUAGE="JScript">
alert( "CreateBar" );
alert( Item );
alert( DateStart );
alert( DateEnd );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="DateChange()" LANGUAGE="JScript">
alert( "DateChange" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="DblClick(Shift, X, Y)" LANGUAGE="JScript">
alert( "DblClick" );
alert( Shift );
alert( X );
alert( Y );
G2antt1.Edit(null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Edit(Item, ColIndex, Cancel)" LANGUAGE="JScript">
alert( "Edit" );
alert( Item );
alert( ColIndex );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="EditClose()" LANGUAGE="JScript">
alert( "EditClose" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="EditOpen()" LANGUAGE="JScript">
alert( "EditOpen" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="FilterChange()" LANGUAGE="JScript">
alert( "FilterChange" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="FilterChanging()" LANGUAGE="JScript">
alert( "FilterChanging" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="FocusChanged()" LANGUAGE="JScript">
alert( "FocusChanged" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="InsideZoom(DateTime)" LANGUAGE="JScript">
alert( "InsideZoom" );
alert( DateTime );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="KeyDown(KeyCode, Shift)" LANGUAGE="JScript">
alert( "KeyDown" );
alert( KeyCode );
alert( Shift );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="KeyPress(KeyAscii)" LANGUAGE="JScript">
alert( "KeyPress" );
alert( KeyAscii );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="KeyUp(KeyCode, Shift)" LANGUAGE="JScript">
alert( "KeyUp" );
alert( KeyCode );
alert( Shift );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="LayoutChanged()" LANGUAGE="JScript">
alert( "LayoutChanged" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( "MouseDown" );
alert( Button );
alert( Shift );
alert( X );
alert( Y );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="MouseUp(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( "MouseUp" );
alert( Button );
alert( Shift );
alert( X );
alert( Y );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="OffsetChanged(Horizontal, NewVal)" LANGUAGE="JScript">
alert( "OffsetChanged" );
alert( Horizontal );
alert( NewVal );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="OversizeChanged(Horizontal, NewVal)" LANGUAGE="JScript">
alert( "OversizeChanged" );
alert( Horizontal );
alert( NewVal );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="OverviewZoom()" LANGUAGE="JScript">
alert( "OverviewZoom" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="RClick()" LANGUAGE="JScript">
alert( "RClick" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="ScrollButtonClick(ScrollBar, ScrollPart)" LANGUAGE="JScript">
alert( "ScrollButtonClick" );
alert( ScrollBar );
alert( ScrollPart );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="SelectionChanged()" LANGUAGE="JScript">
alert( "SelectionChanged" );
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Sort()" LANGUAGE="JScript">
alert( "Sort" );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.DrawGridLines = -1;
G2antt1.LinesAtRoot = -1;
G2antt1.GridLineStyle = 4;
G2antt1.AutoEdit = false;
G2antt1.ExpandOnDblClick = false;
var var_Chart = G2antt1.Chart;
var_Chart.AllowInsideZoom = true;
var_Chart.OverviewVisible = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.PaneWidth(0) = 128;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.DrawGridLines = -1;
var_Chart.GridLineStyle = 36;
var_Chart.LevelCount = 2;
var_Chart.Level(0).DrawGridLines = true;
var_Chart.Bars.Item("Task").Pattern = 1;
var_Chart.UnitScale = 4096;
var_Chart.Label(16777216) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(65536) = "";
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.Def(0) = true;
var_Column.Editor.EditType = 1;
var var_Column1 = var_Columns.Add("Button");
var_Column1.AllowSizing = false;
var_Column1.Width = 18;
var_Column1.Def(2) = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("parent");
var_Items.CellImage(h,0) = 1;
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","A","<a>A</a>");
var_Items.ItemBar(h,"A",4) = 18;
var_Items.ItemBar(h,"A",28) = true;
var_Items.ItemBar(h,"A",6) = "This is a bit of text that should be shown when cursor hovers the bar";
var_Items.AddBar(h,"Task","1/8/2001","1/15/2001","B","<a>B</a>");
var_Items.ItemBar(h,"B",4) = 18;
var_Items.ItemBar(h,"B",28) = true;
var_Items.InsertItem(h,"","child");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1366
|
How can I change the chart's horizontal grid lines
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
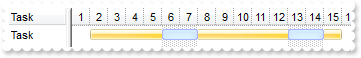
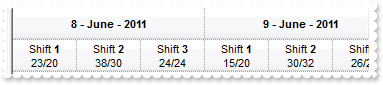
G2antt1.DrawGridLines = -1;
G2antt1.GridLineStyle = 4;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.DrawGridLines = -1;
var_Chart.GridLineStyle = 36;
var_Chart.LevelCount = 2;
var_Chart.Level(0).DrawGridLines = true;
var_Chart.Bars.Item("Task").Pattern = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","A",null);
var_Items.AddBar(h,"Task","1/8/2001","1/15/2001","B",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1365
|
Is there any way to determine whether the ADO operations fails
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Error(Error, Description)" LANGUAGE="JScript">
alert( Error );
alert( Description );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",1,1,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1364
|
Is it possible to select a column instead sorting it
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
// Column.Selected = True
G2antt1.BeginUpdate();
G2antt1.Columns.Item(0).Selected = false;
G2antt1.Columns.Item(1).Selected = false;
G2antt1.Items.SelectAll();
G2antt1.EndUpdate();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.ShowFocusRect = false;
G2antt1.SingleSel = false;
G2antt1.FullRowSelect = 1;
G2antt1.SortOnClick = 0;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column1");
var_Columns.Add("Column2");
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("One"),1) = "Three";
var_Items.CellValue(var_Items.AddItem("Two"),1) = "Four";
var_Items.SelectAll();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1363
|
I am using the exRectSel, and clicking the first column, has no effect, instead if I click other it works as it should
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SearchColumnIndex = -1;
G2antt1.FullRowSelect = 1;
G2antt1.ShowFocusRect = false;
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column1");
var_Columns.Add("Column2");
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var_Items.CellValue(var_Items.AddItem(3),1) = 4;
var_Items.CellValue(var_Items.AddItem(5),1) = 6;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1362
|
Is it possible to display empty strings for 0 values
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = G2antt1.Columns.Add("Currency");
var_Column.FormatColumn = "dbl(value) ? currency(dbl(value)) : ``";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 1;
var_Editor.Numeric = 1;
var var_Items = G2antt1.Items;
var_Items.AddItem(1.23);
var_Items.AddItem(2.34);
var_Items.AddItem(0);
var_Items.AddItem(10000.99);
}
</SCRIPT>
</BODY>
|
|
1361
|
Is it possible to display empty strings for 0 values
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Number");
G2antt1.Columns.Add("Currency").ComputedField = "%0 ? currency(%0) : ``";
var var_Items = G2antt1.Items;
var_Items.AddItem(1.23);
var_Items.AddItem(2.34);
var_Items.AddItem(0);
var_Items.AddItem(10000.99);
}
</SCRIPT>
</BODY>
|
|
1360
|
How can I hide a date from the chart view, when I display hours instead days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 32;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/8/2011";
var_Chart.AdjustLevelsToBase = true;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.AllowInsideZoom = true;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 1;
var_Level.Label = "<b><%d%>-<%mmm%>-<%yyyy%>";
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%h%>";
var_Level1.Count = 8;
var_Level1.Unit = 65536;
var_Level1.FormatLabel = "date(int(dvalue)) case (#06/08/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>23/20'; 8 : 'Shift <b>2</b><br>38/30' ; 16 : '" +
"Shift <b>3</b><br>24/24' ) ) ; #06/09/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>15/20'; 8 : 'Shift <b>2</b><br>30/32' ; " +
"16 : 'Shift <b>3</b><br>26/24' ) ) )";
var_Chart.UnitWidth = 64;
var_Chart.NonworkingDays = 0;
var_Chart.AllowInsideZoom = true;
var_Chart.DefaultInsideZoomFormat.InsideUnit = 1048576;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var_InsideZooms.DefaultWidth = 0;
var var_InsideZooms1 = var_Chart.InsideZooms;
var_InsideZooms1.Add("6/9/2011 8:00:00 AM");
var_InsideZooms1.Add("6/9/2011 4:00:00 PM");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1359
|
I’ve created a skin (EBN) for the bars of my chart, with rounded top corners. The problem, is that these rounded corners are applied also at beginning and the end of the non working units. Is it possible to show a different picture/skin for the non-working part of the bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
G2antt1.Columns.Add("Task");
G2antt1.Chart.PaneWidth(false) = 128;
var var_Bars = G2antt1.Chart.Bars;
var_Bars.Item("Task").Color = 16777216;
var_Bars.Item("Split").Color = 33554432;
var_Bars.Add("Task:Split").Shortcut = "TS";
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task"),"TS","1/2/2001","1/16/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1358
|
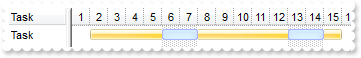
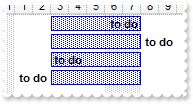
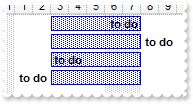
How do I display the names of the tasks on bars but not in the middle of the bar (left or right)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/27/2000";
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 2;
var_Bar.Height = 15;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/3/2001","1/8/2001","K1","<b>to do</b> ");
var_Items.ItemBar(h,"K1",4) = 2;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/3/2001","1/8/2001","K2","<b>to do</b>");
var_Items.ItemBar(h,"K2",4) = 18;
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","1/3/2001","1/8/2001","K1"," <b>to do</b>");
var_Items.ItemBar(h,"K1",4) = 0;
h = var_Items.AddItem("Task 4");
var_Items.AddBar(h,"Task","1/3/2001","1/8/2001","K2","<b>to do</b>");
var_Items.ItemBar(h,"K2",4) = 16;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1357
|
How can I get the list of items as they are displayed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.BackColorAlternate = 15790320;
G2antt1.Columns.Add("Names");
var var_Items = G2antt1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
G2antt1.Columns.Item(0).SortOrder = 1;
G2antt1.EndUpdate();
alert( G2antt1.GetItems(1) );
}
</SCRIPT>
</BODY>
|
|
1356
|
How can I disable the left and right arrows to move to next cell while editing
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = G2antt1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(20) = 0;
var_Editor.Option(21) = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Cell 1");
var_Items.AddItem("Cell 2");
var_Items.AddItem("Cell 3");
}
</SCRIPT>
</BODY>
|
|
1355
|
Is it possible to define a bar that is treated as a non-working hour so user can move it at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowNonworkingBars = true;
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
var_Chart.UnitScale = 65536;
var_Chart.Level(1).Label = "<font ;4><%hh%>";
var_Chart.UnitWidth = 12;
var_Chart.NonworkingDaysPattern = 6;
var_Chart.NonworkingDays = 0;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Machine");
var_Items.ItemNonworkingUnits(h,false) = "0";
var_Items.AddBar(h,"","1/1/2001 9:00:00 AM","1/1/2001 11:00:00 AM","A","pause");
var_Items.ItemBar(h,"A",38) = true;
var_Items.AddBar(h,"Task","1/1/2001 12:00:00 PM","1/1/2001 5:00:00 PM","Z",null);
var_Items.ItemBar(h,"Z",20) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1354
|
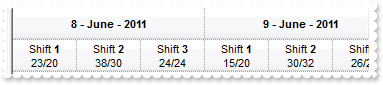
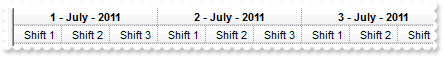
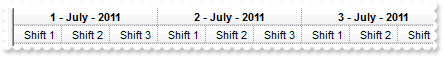
Is it possible to customize the chart's header so I can display shift and other values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 32;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/8/2011";
var_Chart.AdjustLevelsToBase = true;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 1;
var_Level.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>";
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%h%>";
var_Level1.Count = 8;
var_Level1.Unit = 65536;
var_Level1.FormatLabel = "date(int(dvalue)) case (#06/08/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>23/20'; 8 : 'Shift <b>2</b><br>38/30' ; 16 : '" +
"Shift <b>3</b><br>24/24' ) ) ; #06/09/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>15/20'; 8 : 'Shift <b>2</b><br>30/32' ; " +
"16 : 'Shift <b>3</b><br>26/24' ) ) )";
var_Chart.UnitWidth = 64;
var_Chart.NonworkingDays = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1353
|
How can I change both start and end dates of the bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 64;
var_Chart.FirstVisibleDate = "6/19/2005";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Test");
var_Items.AddBar(h,"Task","6/22/2005","6/27/2005","t1",null);
var_Items.AddBar(h,var_Items.ItemBar(h,"t1",0),"6/21/2005","6/22/2005","t1",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1352
|
Is it possible to add new rows, as I type like in Excel
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="EditClose()" LANGUAGE="JScript">
G2antt1.Items.AddItem("");
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AutoEdit = true;
G2antt1.Columns.Add("Default").Editor.EditType = 1;
G2antt1.FullRowSelect = 0;
G2antt1.Items.AddItem("");
G2antt1.DrawGridLines = -1;
G2antt1.ScrollBars = 15;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1351
|
How do I load bars from my table/database
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/3/1994";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.FirstWeekDay = 1;
var_Chart.OverviewVisible = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1350
|
Is posible to reduce the size of the picture to be shown in the bar's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 78;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Default-Size");
var_Items.ItemHeight(h) = 48;
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1","<img>pic1</img>");
h = var_Items.AddItem("Custom-Size");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K2","<img>pic1:18</img>");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1349
|
Is posible to reduce the size of the picture to be shown in the column's caption
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
G2antt1.HeaderHeight = 48;
G2antt1.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture";
G2antt1.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1348
|
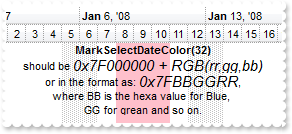
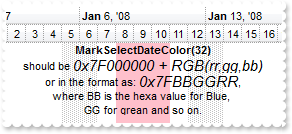
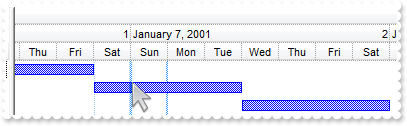
Is it possible to display the selected dates using a solid color instead vertical lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.LevelCount = 2;
var_Chart.MarkSelectDateColor = 2144059647;
var_Chart.SelectLevel = 1;
var_Chart.SelectDate("1/8/2008") = true;
var_Chart.SelectDate("1/9/2008") = true;
var_Chart.SelectDate("1/10/2008") = true;
G2antt1.DefaultItemHeight = 72;
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem(""),"","1/7/2008","1/12/2008","","<b>MarkSelectDateColor(32)</b><br>should be <font ;11><i>0x7F000000 + RGB(rr,gg,bb)</i></font><br> or in the format as: <font ;" +
"11><i>0x7FBBGGRR</i></font>, <br>where BB is the hexa value for Blue, <br>GG for grean and so on.");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1347
|
How can I show the cells using a different background color based on the condition I have
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelBackMode = 1;
G2antt1.ShowFocusRect = false;
var var_ConditionalFormats = G2antt1.ConditionalFormats;
var var_ConditionalFormat = var_ConditionalFormats.Add("dbl(%1)-dbl(%0) = 1",null);
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("dbl(%0)-dbl(%1) = 3",null);
var_ConditionalFormat1.BackColor = 65535;
var_ConditionalFormat1.ApplyTo = 0;
var var_ConditionalFormat2 = var_ConditionalFormats.Add("dbl(%1)-dbl(%0) = 4",null);
var_ConditionalFormat2.ForeColor = 8421504;
var_ConditionalFormat2.Bold = true;
var_ConditionalFormat2.ApplyTo = -1;
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1").Width = 8;
var_Columns.Add("C2").Width = 8;
var_Columns.Add("");
G2antt1.Chart.PaneWidth(true) = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem(2),1) = 3;
var_Items.CellValue(var_Items.AddItem(5),1) = 2;
var_Items.CellValue(var_Items.AddItem(5),1) = 6;
var_Items.CellValue(var_Items.AddItem(2),1) = 6;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1346
|
How can I specify the frame's color for all Task bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.Bars.Item("Task").Def(51) = 255;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/5/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/5/2001","K2",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/5/2001","K3",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1345
|
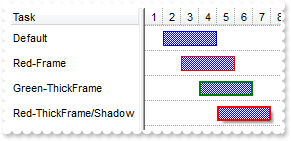
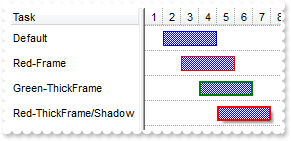
Is it possible to change the bar's frame color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 25;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.DrawGridLines = 1;
var_Chart.NonworkingDays = 0;
var_Chart.Bars.Item("Task").Height = 15;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Default");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","K1",null);
h = var_Items.AddItem("Red-Frame");
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",51) = 255;
h = var_Items.AddItem("Green-ThickFrame");
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","K1",null);
var_Items.ItemBar(h,"K1",42) = 4099;
var_Items.ItemBar(h,"K1",51) = 32768;
h = var_Items.AddItem("Red-ThickFrame/Shadow");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","K1",null);
var_Items.ItemBar(h,"K1",42) = 12291;
var_Items.ItemBar(h,"K1",51) = 255;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1344
|
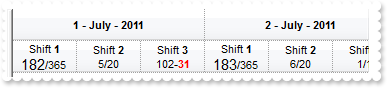
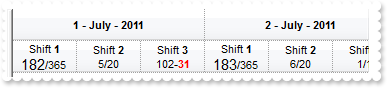
I need to customize the labels on the chart. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 32;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "7/1/2011";
var_Chart.AdjustLevelsToBase = true;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 1;
var_Level.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>";
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%h%>";
var_Level1.Count = 8;
var_Level1.Unit = 65536;
var_Level1.FormatLabel = "int(value) case ( 0 : 'Shift <b>1</b><br><font ;11>' + yearday(dvalue) + '</font>/365 ' ; 8 : 'Shift <b>2</b><br>' + weekday(dv" +
"alue) + '/20'; 16 : 'Shift <b>3</b><br>' + (weekday(dvalue) case ( 0 : '12/22'; 1 : '12/23'; 2 : '2/3'; 3 : '12/13'; 4 : '22/34'" +
" ; 5 : '102-<fgcolor=FF0000><b>31</b></bgcolor>'; 6 : '1/1' ) ) ) ";
var_Chart.UnitWidth = 64;
var_Chart.NonworkingDays = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1343
|
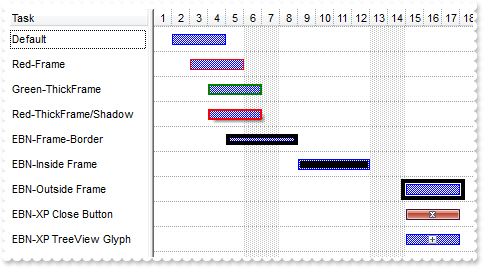
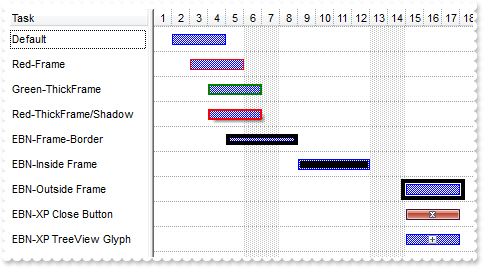
Is it possible to show a frame around the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 25;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BOUMQAAYAQGKIYBkAKBQAGaAoDDYMgzQwAAxDELMEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIyAJIcaw0GSEZwgOQZB" +
"iOEYnDANkIYJDSIYHTZIUzTJAdGSVJKNKAoKCaEgORo5SpNUghBDYKQTJyeagkaaRVCWLplRCNIwWNJdVwjEaQaaiarKNqKNpSViAEqSdKEZRLOyRZyiKQMEreY4EUDQ" +
"cxUPYMNYaAC6AAparpbwCFpSYpRND3TaEE4jSLKAA0HD6QqebIDDJaFq6PbVXSTOLPNhgPQcWxeVJBXjLExUALGSYLC6nKayHZcHACKK5VbVW6ZZDdNy/BLQeD4QANG4" +
"riuNJriMV4dgWVgHh+ZpgCeEIQEQJIgGkMYdA6JwjC0VAAmaJgQgmPp4lCWgSCiaB+DKIYIjqQpllMf6JgYAoAmASAWAaAZggQDJ/gKYJIDYDoDmECBGAOBBhEgVgUgS" +
"YRoGYGYGCGKB2BCBwhmiBgLggIgoHoJIJGGKIeCiBYiiiLgXgCIpohoMIMGKGJODSCwghiZg6g6Y5InYPh/lAECAg");
var_Appearance.Add(2,"CP:1 2 2 -2 -2");
var_Appearance.Add(3,"CP:1 -5 -5 5 5");
var_Appearance.Add(4,"XP:Window 19 1");
var_Appearance.Add(5,"XP:TreeView 2 1");
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.DrawGridLines = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Default");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","K1",null);
h = var_Items.AddItem("Red-Frame");
var_Items.AddBar(h,"Task","1/3/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",51) = 255;
h = var_Items.AddItem("Green-ThickFrame");
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","K1",null);
var_Items.ItemBar(h,"K1",42) = 4099;
var_Items.ItemBar(h,"K1",51) = 32768;
h = var_Items.AddItem("Red-ThickFrame/Shadow");
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","K1",null);
var_Items.ItemBar(h,"K1",42) = 12291;
var_Items.ItemBar(h,"K1",51) = 255;
h = var_Items.AddItem("EBN-Frame-Border");
var_Items.AddBar(h,"Task","1/5/2001","1/9/2001","K2",null);
var_Items.ItemBar(h,"K2",51) = 16777216;
h = var_Items.AddItem("EBN-Inside Frame");
var_Items.AddBar(h,"Task","1/9/2001","1/13/2001","K3",null);
var_Items.ItemBar(h,"K3",51) = 33554432;
h = var_Items.AddItem("EBN-Outside Frame");
var_Items.AddBar(h,"Task","1/15/2001","1/18/2001","K4",null);
var_Items.ItemBar(h,"K4",51) = 50331648;
h = var_Items.AddItem("EBN-XP Close Button");
var_Items.AddBar(h,"Task","1/15/2001","1/18/2001","K5",null);
var_Items.ItemBar(h,"K5",51) = 67108864;
h = var_Items.AddItem("EBN-XP TreeView Glyph");
var_Items.AddBar(h,"Task","1/15/2001","1/18/2001","K6",null);
var_Items.ItemBar(h,"K6",51) = 83886080;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1342
|
Currently your control, provides customization up to Year,Month,Day,Hours,etc. I would like to add Shifts in a day. Shortly, I need to customize the chart's header. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "7/1/2011";
var_Chart.AdjustLevelsToBase = true;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 1;
var_Level.Label = "<b><%d%> - <%mmmm%> - <%yyyy%>";
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%h%>";
var_Level1.Count = 8;
var_Level1.Unit = 65536;
var_Level1.ReplaceLabel(0) = " Shift 1";
var_Level1.ReplaceLabel(8) = " Shift 2";
var_Level1.ReplaceLabel(16) = " Shift 3";
var_Chart.UnitWidth = 48;
var_Chart.NonworkingDays = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1341
|
The exbartootip shows dates after you moved or resized the bar. My question is during the move or resizing of bar(you click on bar and drag it,during that time) , can we display the new dates simultaneously so we will know where we want to move or resize the bar to

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 64;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.DrawDateTicker = true;
var_Chart.DateTickerLabel = "<%mmm%> <%d%><br><b><%yyyy%>";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Tasks A");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(h,"Task","1/5/2001","1/9/2001","K2",null);
var_Items.SelectableItem(var_Items.AddItem(null)) = false;
h = var_Items.AddItem("Tasks B");
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","K1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/11/2001","K2",null);
}
</SCRIPT>
</BODY>
|
|
1340
|
Is it possible to assign a tooltip automatically to all bars, so it can display the start and end, without specifying the IexBarToolTip for each bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 64;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Item("Task").Def(6) = "<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Tasks A");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(h,"Task","1/5/2001","1/9/2001","K2",null);
h = var_Items.AddItem("Tasks B");
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","K1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/11/2001","K2",null);
}
</SCRIPT>
</BODY>
|
|
1339
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
G2antt1.Columns.Add("C1");
var var_Column = G2antt1.Columns.Add("C2");
var_Column.HeaderBold = true;
var_Column.HTMLCaption = "<fgcolor=FF0000>C2";
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem(10),1) = 11;
var_Items.CellValue(var_Items.AddItem(12),1) = 13;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1338
|
How can I remove a date-time zone

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Click()" LANGUAGE="JScript">
G2antt1.Chart.RemoveTimeZone("Z1");
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 18;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2010";
var_Chart.MarkTimeZone("Z1","1/4/2010","1/8/2010",16744544,null);
}
</SCRIPT>
</BODY>
|
|
1337
|
How can I filter the check-boxes (method 2)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = G2antt1.Columns.Add("Check");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.CustomFilter = "checked||-1|||unchecked||0";
var var_Items = G2antt1.Items;
var_Items.AddItem(true);
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
}
</SCRIPT>
</BODY>
|
|
1336
|
How can I filter the check-boxes (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = G2antt1.Columns.Add("Check");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterType = 6;
var var_Items = G2antt1.Items;
var_Items.AddItem(true);
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(false);
}
</SCRIPT>
</BODY>
|
|
1335
|
How can add a button to control

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
alert( "ButtonClick" );
alert( G2antt1.Items.CellCaption(Item,ColIndex) );
alert( Key );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.HeaderHeight = 22;
G2antt1.Appearance = 0;
G2antt1.DrawGridLines = -2;
G2antt1.ScrollBySingleLine = false;
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\auction.gif";
G2antt1.Chart.PaneWidth(true) = 0;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Type");
var_Column.Width = 48;
var_Column.Def(17) = 1;
var var_Column1 = var_Columns.Add("Appearance");
var_Column1.Def(17) = 1;
var_Column1.Alignment = 1;
var_Column1.HeaderAlignment = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Items.<b>CellHasButton</b> property");
var_Items.CellValue(h,1) = "Button <b>1</b>";
var_Items.CellHasButton(h,1) = true;
h = var_Items.AddItem("Items.<b>CellButtonAutoWidth</b> property");
var_Items.CellValue(h,1) = " Button <b>2</b> ";
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
h = var_Items.AddItem("Items.<b>CellHasButton</b> property");
var_Items.CellValue(h,1) = " <img>2</img>Button <b>3</b> ";
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
h = var_Items.AddItem("Items.<b>CellHasButton</b> property");
var_Items.ItemHeight(h) = 32;
var_Items.CellValue(h,1) = " <img>2</img>Button <b>4</b> <img>pic1</img> ";
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
h = var_Items.AddItem("Items.<b>CellHasButton</b> in splitted cells");
var_Items.CellValue(h,1) = " Button <b>5.1</b> ";
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
var s = var_Items.SplitCell(h,1);
var_Items.CellValue(0,s) = " Button <b>5.2</b> ";
var_Items.CellHasButton(0,s) = true;
var_Items.CellButtonAutoWidth(0,s) = true;
h = var_Items.AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>");
var_Items.CellValue(h,1) = "Visible when clicking the cell";
var var_Editor = var_Items.CellEditor(h,1);
var_Editor.EditType = 1;
var_Editor.AddButton("B1",1,0,"This is a bit of text that's shown when the cursor hovers the button B1",null,null);
var_Editor.AddButton("B3",2,1,"This is a bit of text that's shown when the cursor hovers the button B3",null,null);
var_Editor.AddButton("B4",1,1,"This is a bit of text that's shown when the cursor hovers the button B4",null,null);
var_Editor.ButtonWidth = 24;
h = var_Items.AddItem("Column.<b>Editor</b>, Items.<b>CellEditor</b>");
var_Items.CellValue(h,1) = 3;
var var_Editor1 = var_Items.CellEditor(h,1);
var_Editor1.EditType = 6;
var_Editor1.AddItem(1,"Flag 1",null);
var_Editor1.AddItem(2,"Flag 2",null);
var_Editor1.AddItem(4,"Flag 4",null);
var_Editor1.AddItem(8,"Flag 8",null);
var_Editor1.AddButton("C1",1,0,"This is a bit of text that's shown when the cursor hovers the button C1",null,null);
var_Editor1.AddButton("C3",2,0,"This is a bit of text that's shown when the cursor hovers the button C2",null,null);
var_Editor1.AddButton("C4",1,0,"This is a bit of text that's shown when the cursor hovers the button C3",null,null);
var_Editor1.ButtonWidth = 24;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1334
|
Is it posible to store additional values against each item, cell, bar, link, such as custom values such string / numbers etc
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 96;
G2antt1.Columns.Add("Column").Data = "Extra_Data_Column";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.ItemData(h) = "Extra_Data_Item 1";
var_Items.CellData(h,0) = "Extra_Data_Item 1_Cell_0";
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","B1",null);
var_Items.ItemBar(h,"B1",17) = "Extra_B1_Data";
h = var_Items.AddItem("Item 2");
var_Items.ItemData(h) = "Extra_Data_Item 2";
var_Items.AddBar(h,"Task","1/6/2001","1/10/2001","B2",null);
var_Items.ItemBar(h,"B2",17) = "Extra_B2_Data";
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
var_Items.Link("L1",5) = "Extra_Link_Data";
}
</SCRIPT>
</BODY>
|
|
1333
|
How do I set the parent item to show the total number of days for its children and also the minimum and maximum dates for its children

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.Indent = 11;
G2antt1.HasLines = 1;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var_Columns.Add("Start").Def(18) = 1;
var_Columns.Add("End").Def(18) = 2;
var_Columns.Add("Duration").Def(18) = 513;
var var_Chart = G2antt1.Chart;
var_Chart.ShowNonworkingDates = false;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 220;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.AddBar(h,"Summary","9/21/2006","10/3/2006",null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/24/2006",null,null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h2,"Task","9/24/2006","9/28/2006",null,null);
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","9/28/2006","10/3/2006",null,null);
var_Items.DefineSummaryBars(h,"",h1,"");
var_Items.DefineSummaryBars(h,"",h2,"");
var_Items.DefineSummaryBars(h,"",h3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1332
|
Is it possible to specify the distance between 2 bars to be at least 2 working days

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
G2antt1.Items.SchedulePDM(Item,Key);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 24;
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var var_Bar = var_Chart.Bars.Add("Task:Split");
var_Bar.Shortcut = "Task";
var_Bar.Color = 0;
var_Bar.Height = 17;
var_Bar.Pattern = 8192;
var_Chart.FirstVisibleDate = "1/3/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.LinksWidth = 2;
var_Chart.AllowCreateBar = 0;
var_Chart.AllowLinkBars = false;
var_Chart.FirstWeekDay = 1;
var_Chart.NonworkingDaysPattern = 6;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/4/2001","1/6/2001","K1",null);
var_Items.ItemBar(h1,"K1",20) = true;
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/2/2001","1/5/2001","K2",null);
var_Items.ItemBar(h2,"K2",20) = true;
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",15) = -1;
var_Items.Link("L1",8) = 8421504;
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/2/2001","1/6/2001","K3",null);
var_Items.ItemBar(h3,"K3",20) = true;
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "<br><br><br><br>This link <u>delays</u> the bars<br>with <b>2</b> working days";
var_Items.Link("L2",16) = 2;
var_Items.Link("L2",15) = -1;
var_Items.SchedulePDM(0,"K1");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1331
|
The item is not getting selected when clicking the cell's checkbox. What should I do
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
G2antt1.Items.SelectItem(Item) = true;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Check").Def(0) = true;
var var_Items = G2antt1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
1330
|
How can I add a summary item as a child or subitem of another one

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 96;
var_Chart.FirstVisibleDate = "1/1/2011";
var_Chart.LevelCount = 2;
G2antt1.Columns.Add("Default");
G2antt1.LinesAtRoot = -1;
var var_Items = G2antt1.Items;
var hSummary = var_Items.AddItem("Project");
var_Items.AddBar(hSummary,"Summary","1/1/2011","1/1/2011","Sum",null);
var hChild = var_Items.InsertItem(hSummary,0,"Task 1");
var_Items.AddBar(hChild,"Task","1/2/2011","1/4/2011","Task1",null);
var_Items.DefineSummaryBars(hSummary,"Sum",hChild,"Task1");
hChild = var_Items.InsertItem(hSummary,0,"Task 2");
var_Items.AddBar(hChild,"Task","1/4/2011","1/6/2011","Task2",null);
var_Items.DefineSummaryBars(hSummary,"Sum",hChild,"Task2");
hChild = var_Items.InsertItem(hSummary,0,"Task 3");
var_Items.AddBar(hChild,"Task","1/6/2011","1/8/2011","Task3",null);
var_Items.DefineSummaryBars(hSummary,"Sum",hChild,"Task3");
var_Items.ExpandItem(hSummary) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1329
|
How can I make an item a subitem of another one
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var hSummary = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(hSummary,0,"Task 1");
hChild = var_Items.InsertItem(hSummary,0,"Task 2");
hChild = var_Items.InsertItem(hSummary,0,"Task 3");
var_Items.ExpandItem(hSummary) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1328
|
Is it possible to move a bar per drag and drop to another owner/item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Members").Def(17) = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.AllowSelectObjects = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var_Chart.Bars.Item("Task").OverlaidType = 4611;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Member <b>1</b>");
var_Items.AddBar(h,"Task","9/21/2006","9/23/2006","T102","Task <b>102</b>");
var_Items.ItemBar(h,"T102",4) = 18;
var_Items.ItemBar(h,"T102",28) = true;
h = var_Items.AddItem("Member <b>2</b>");
h = var_Items.AddItem("Member <b>3</b>");
h = var_Items.AddItem("Member <b>4</b>");
var_Items.AddBar(h,"Task","9/21/2006","9/23/2006","T103","Task <b>103</b>");
var_Items.ItemBar(h,"T103",4) = 18;
var_Items.ItemBar(h,"T103",28) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1327
|
I have the chart displaying days, is it possible to display bars/tasks up to hours so inside days somehow
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.UnitWidth = 38;
var_Chart.PaneWidth(false) = 28;
var_Chart.FirstVisibleDate = "3/4/2011";
var_Chart.UnitScale = 4096;
var_Chart.ResizeUnitScale = 65536;
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("ASS"),"Task","3/7/2011","3/7/2011 3:30:00 AM",null,null);
var_Items.AddBar(var_Items.AddItem("EMB"),"Task","3/7/2011 3:30:00 AM","3/8/2011 9:15:00 AM",null,null);
var_Items.AddBar(var_Items.AddItem("TES"),"Task","3/8/2011 9:15:00 AM","3/8/2011 1:45:00 PM",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1326
|
Is it possible to limit the height of the item while resizing
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.ItemMinHeight(Item) = 18;
G2antt1.Items.ItemMaxHeight(Item) = 72;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ItemsAllowSizing = -1;
G2antt1.ScrollBySingleLine = false;
G2antt1.BackColorAlternate = 15790320;
G2antt1.Columns.Add("Names");
var var_Items = G2antt1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
G2antt1.Columns.Item(0).SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1325
|
Is it possible to copy the hierarchy of the control using the GetItems method
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Def");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.PutItems(G2antt1.GetItems(-1),null);
}
</SCRIPT>
</BODY>
|
|
1324
|
I have found a property ReadOnly but this doesn't work correctly. I need the chart part of the control to be readonly too. Is it possible
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ReadOnly = -1;
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 0;
var_Chart.BarsAllowSizing = false;
var_Chart.AllowLinkBars = false;
}
</SCRIPT>
</BODY>
|
|
1323
|
How can I select a column
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
G2antt1.BeginUpdate();
G2antt1.Columns.Item(G2antt1.ColumnFromPoint(X,Y)).Selected = true;
G2antt1.Items.SelectAll();
G2antt1.EndUpdate();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.SingleSel = false;
G2antt1.FullRowSelect = 1;
G2antt1.SortOnClick = 0;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column1");
var_Columns.Add("Column2");
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("One"),1) = "One";
var_Items.CellValue(var_Items.AddItem("Two"),1) = "Two";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1322
|
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Item");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.Filter = "Child 1";
var_Column.FilterType = 240;
var var_Column1 = G2antt1.Columns.Add("Date");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.DisplayFilterDate = true;
var_Column1.FilterList = 9474;
var_Column1.Filter = "12/28/2010";
var_Column1.FilterType = 4;
G2antt1.FilterCriteria = "%0 or %1";
G2antt1.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>";
G2antt1.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = "12/27/2010";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = "12/28/2010";
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = "12/29/2010";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = "12/30/2010";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1321
|
Is it possible exclude the dates being selected in the drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column = G2antt1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 9474;
var var_Items = G2antt1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1320
|
How can I display a calendar control inside the drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column = G2antt1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1282;
var var_Items = G2antt1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1319
|
Is it possible to include the dates as checkb-boxes in the drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column = G2antt1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1280;
var_Column.Filter = "to 12/27/2010";
var_Column.FilterType = 4;
var var_Items = G2antt1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1318
|
How can I filter items for dates before a specified date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column = G2antt1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1026;
var_Column.Filter = "to 12/27/2010";
var_Column.FilterType = 4;
var var_Items = G2antt1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1317
|
Is it possible to filter dates
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
var var_Column = G2antt1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1026;
var var_Items = G2antt1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1316
|
Is it possible to change the Exclude field name to something different, in the drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
G2antt1.Description(25) = "Leaving out";
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1315
|
How can I display the Exclude field in the drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1314
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 1280;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.SelectItem(var_Items.InsertItem(h,null,"Child 2")) = true;
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1313
|
Is it possible to show only blanks items with no listed items from the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16386;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1312
|
How can I include the blanks items in the drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16640;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1311
|
How can I select multiple items in the drop down filter window, using check-boxes
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 256;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1310
|
Is it possible to allow a single item being selected in the drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 128;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1309
|
How can I display no (All) item in the drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
G2antt1.Description(0) = "";
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.FilterList = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1308
|
Is it possible to display no items in the drop down filter window, so only the pattern is visible
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.FilterList = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1307
|
How can I specify the time-scale available when zoom-in/zoom-out or enlarging the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.ShowNonworkingDates = false;
var_Chart.LevelCount = 3;
var_Chart.UnitScale = 4096;
var_Chart.AllowResizeChart = 262;
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","1/2/2001","1/6/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","1/6/2001","1/10/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task C"),"Task","1/10/2001","1/14/2001","K1",null);
var_Items.AddBar(var_Items.AddItem(""),"","1/8/2001","1/8/2001","Info","Click the <b>middle</b> mouse button and start dragging");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1306
|
How can I enable zoom-in/zoom-out or enlarging the chart, using the mouse middle button
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.ShowNonworkingDates = false;
var_Chart.LevelCount = 3;
var_Chart.UnitScale = 4096;
var_Chart.AllowResizeChart = 262;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","1/2/2001","1/6/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","1/6/2001","1/10/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task C"),"Task","1/10/2001","1/14/2001","K1",null);
var_Items.AddBar(var_Items.AddItem(""),"","1/8/2001","1/8/2001","Info","Click the <b>middle</b> mouse button and start dragging");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1305
|
How can I enable zoom-in/zoom-out or enlarging, using the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.ShowNonworkingDates = false;
var_Chart.LevelCount = 3;
var_Chart.UnitScale = 4096;
var_Chart.AllowResizeChart = 258;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","1/2/2001","1/6/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","1/6/2001","1/10/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task C"),"Task","1/10/2001","1/14/2001","K1",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1304
|
How can I enable resizing the chart, using the mouse middle button
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.ShowNonworkingDates = false;
var_Chart.LevelCount = 3;
var_Chart.UnitScale = 4096;
var_Chart.AllowResizeChart = 6;
var_Chart.MaxUnitWidth = 128;
var_Chart.MinUnitWidth = 8;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","1/2/2001","1/6/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","1/6/2001","1/10/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task C"),"Task","1/10/2001","1/14/2001","K1",null);
var_Items.AddBar(var_Items.AddItem(""),"","1/8/2001","1/8/2001","Info","Click the <b>middle</b> mouse button and start dragging");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1303
|
How can I enable resizing the chart, using the chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.ShowNonworkingDates = false;
var_Chart.LevelCount = 3;
var_Chart.UnitScale = 4096;
var_Chart.AllowResizeChart = 2;
var_Chart.MaxUnitWidth = 128;
var_Chart.MinUnitWidth = 8;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","1/2/2001","1/6/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","1/6/2001","1/10/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task C"),"Task","1/10/2001","1/14/2001","K1",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1302
|
Is it possible to auto-numbering the children items but still keeps the position after filtering

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "Child 2";
var var_Column1 = G2antt1.Columns.Add("Pos.1");
var_Column1.FormatColumn = "1 ropos ''";
var_Column1.Position = 0;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = G2antt1.Columns.Add("Pos.2");
var_Column2.FormatColumn = "1 ropos ':'";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = G2antt1.Columns.Add("Pos.3");
var_Column3.FormatColumn = "1 ropos ':|A-Z'";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Column4 = G2antt1.Columns.Add("Pos.4");
var_Column4.FormatColumn = "1 ropos '|A-Z|'";
var_Column4.Position = 3;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
var var_Column5 = G2antt1.Columns.Add("Pos.5");
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'";
var_Column5.Def(17) = 1;
var_Column5.Position = 4;
var_Column5.Width = 32;
var_Column5.AllowSizing = false;
var var_Column6 = G2antt1.Columns.Add("Pos.6");
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column6.Def(17) = 1;
var_Column6.Position = 5;
var_Column6.Width = 48;
var_Column6.AllowSizing = false;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1301
|
Is it possible to auto-numbering the children items too

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Items");
var var_Column = G2antt1.Columns.Add("Pos.1");
var_Column.FormatColumn = "1 rpos ''";
var_Column.Position = 0;
var_Column.Width = 32;
var_Column.AllowSizing = false;
var var_Column1 = G2antt1.Columns.Add("Pos.2");
var_Column1.FormatColumn = "1 rpos ':'";
var_Column1.Position = 1;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = G2antt1.Columns.Add("Pos.3");
var_Column2.FormatColumn = "1 rpos ':|A-Z'";
var_Column2.Position = 2;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = G2antt1.Columns.Add("Pos.4");
var_Column3.FormatColumn = "1 rpos '|A-Z|'";
var_Column3.Position = 3;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Column4 = G2antt1.Columns.Add("Pos.5");
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'";
var_Column4.Def(17) = 1;
var_Column4.Position = 4;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
var var_Column5 = G2antt1.Columns.Add("Pos.6");
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column5.Def(17) = 1;
var_Column5.Position = 5;
var_Column5.Width = 48;
var_Column5.AllowSizing = false;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|